🎨 Usage#

Gradience is splitted in 3 tabs plus some top level windows.
Colors#

The first tab is the one you see first when you open Gradience and called “Colors” is used for customizing your desktop. Each row is customizing a color like the primary color.

You can customize the color by clicking on the color picker or by clicking on the pen which will allow you too use an hexadecimal input.

Note
You can press the information button to see more about a row

Monet#

Monet is an engine made by Google for creating a color theme from your wallpaper. In Gradience, you can either choose to use your wallpaper or to use a custom picture by selecting your file (SVG, PNG, JPEG are supported). After selecting a picture, Gradience will show you the selected colors and you will just have to press the apply button to apply the palette to the Colors tab.
Note
You can use a light or dark palette by selecting the theme

Advanced#

Finally, the last tab which is especially designed for an advanced usage. From this tab you can use a custom CSS

Or you can use plugins! Plugins are developed by the community for customizing more apps like Firefox. They usually require a special setup. You can enable or disable each plugin and customize their settings.

Apply …#
When your work is done, you can press the Apply button which will ask you which apps you want to theme and finally confirm and enjoy your customizations.

Warning
If the theme is not applied, try to close apps or to log out/log in
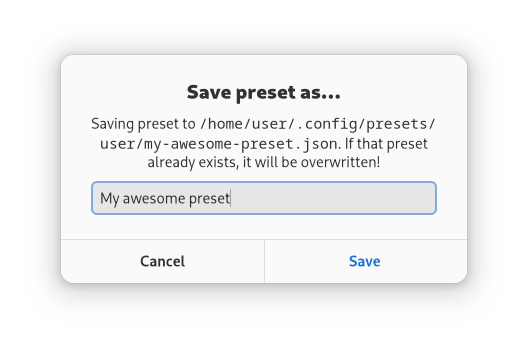
… Save …#
Usually, you want to save your work. This can be done by pressing the disk icon in the topbar. After, you will be able to name your preset and to save it!